HTML5 Endless Runner - Design Thinking

At MarketJS, we receive many requests on how to build Endless Runner games.
Instead of diving into code, we’d like to approach this from a high level form of thinking. At the very least, this tutorial will teach you how to approach building and designing an Endless Runner game in HTML5. For simplicity’s sake, let’s abbreviate this as ER.
What’s an Endless Runner (ER) game?
Essentially, this a game where a main protagonist runs forward into the game which never ends. One of my favorite endless runners is Jetpack Joyride.

Figure - Jetpack Joyride from 2011
History
The Endless Runner genre stems from 2D platformer games in the 90s. Back then, 2D platformers such as Super Mario were all the rage. The gameplay was simple, where the player controls all aspects of the main protagonist (Mario), including moving, jumping and shooting.
With the proliferation of smartphones and tablets since 2007, mobile consumption habits evolved to short-term attention spans. Users are more accustomed to ‘snackable gaming’, where game sessions are minutes instead of hours. To meet this demand, developers had to simplify 2D platformer games.
The first variation involved replicating the 2D platformer experience on the mobile device, without movement controls. Developers essentially made the main character constantly run. Players only had two controls — jump and shoot. The games were designed to be in endless mode. This was one of the earliers endless runners. Monster Dash was the perfect example of this. We call this two touch endless runner (2TER).

Figure - 2TER
The second variation is even more simplified. Instead of two touches, the game only has one touch control. This makes perfect sense — the mobile user is constantly on the go, holding the device on one hand. Developers started making characters automatically run and shoot. All the user has to do, is tap anywhere on the screen to jump.
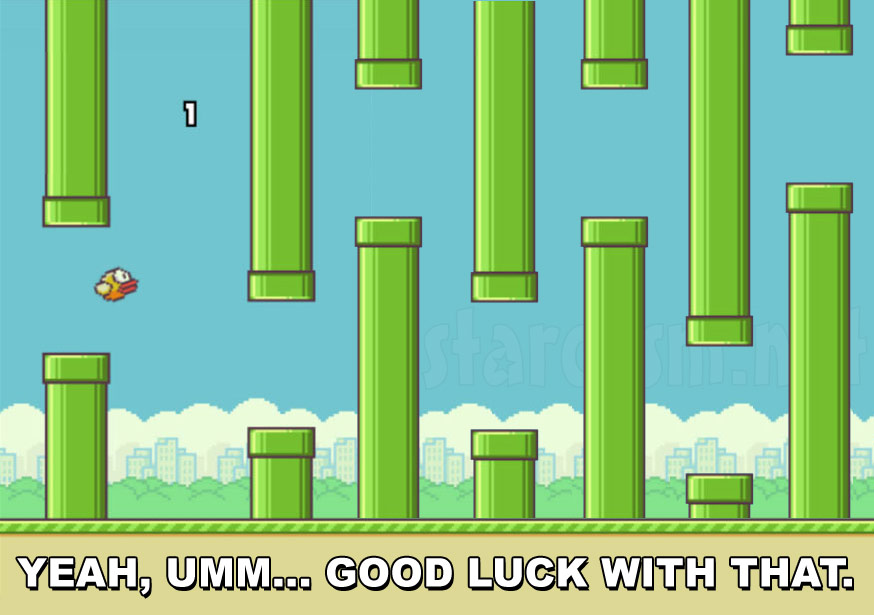
This spawned a whole subset of one-touch endless runner (1TER) games, which include Jetpack Joyride (tap to boost the jetpack) and Flappy Bird (tap to fly higher)

Figure - 1TER
Mobile gaming habits of users, have actually encouraged developers to be more creative in their game design solutions. Simplicity is heavily rewarded with massive audiences.
Coupled with the idea of HTML5 being the driver of fast and nimble games, building an extremely simple ER makes a lot of sense.
Approaching ER design for HTML5
There are many ways to start the design of an ER game. I’ll describe in general terms, how we arrived at our Santa Claus Chimney Challenge game design.
Initially, we didn’t even think of building an ER game. We simply wanted to build a Christmas-themed game that works well with HTML5.
The user plays Santa Claus withs his red-nosed reindeers. It’s Christmas, and Santa has to get to his destination to deliver gifts. We know that Santa goes through a chimney to deliver presents.
The first thought we had, was to have Santa drop into the chimney to deliver presents. This makes perfect sense! The design of the game would involve:
- positioning Santa into a chimney
- having Santa climb down the chimney, to a christmas tree, inside a house
- having Santa deliver the presents to kids, and scoring points
- drawing the necessary artwork for this
Holy crap! This was orders of magnitude more complicated that what we envisioned. This will be hard to pull off with HTML5. Imagine all the artwork needed to accomplish this. We had to rework and simplify our design. Back to the drawing board.
We also know that chimneys are made of these hard red bricks, which Santa could potentially crash into. To us, chimneys vary from heights (from those tall factory chimneys) to regular household ones. What if, we could make them as obstacles? We could vary the height, and Santa will have to avoid crashing into the chimneys.

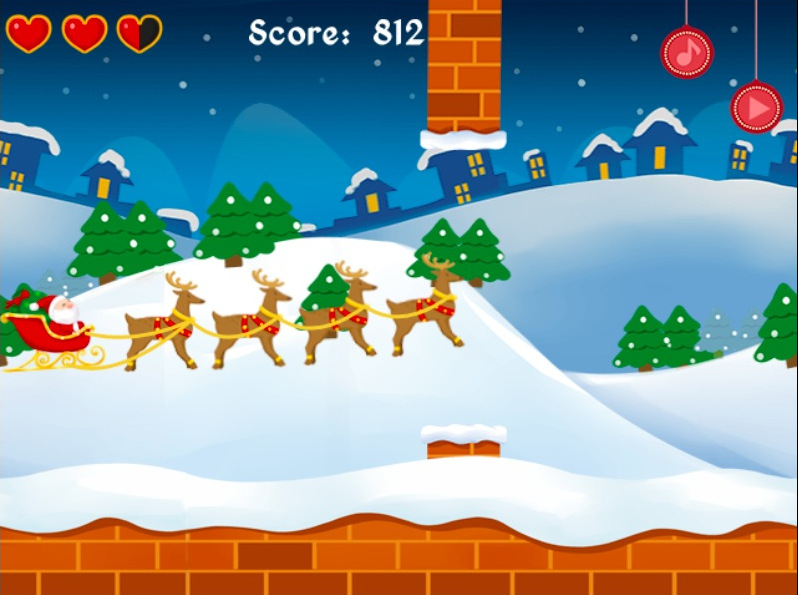
Figure - Fitting Santa and his red-nosed reindeers between the chimneys
Alright then. Now we have Santa and his red-nosed reindeers. We have chimneys. The scrolling background could be a snowy one with nice homes and some trees. Looks like a recipe for an 1TER game.
Next, we thought about the difficulty of the game. Viewed from a 2D perspective, Santa and his red-nosed reindeers are seen as 5 separate blocks (santa and 4 other reindeers). They would interact with each other via a ‘chain’ mechanic.
This is perfect for us, because it’s naturally difficult to fit a chain in between chimney obstacles. We knew it was going to be fun for the users, because it gets tricky to fit all 5 objects in the chain, between the chimneys!
Now we have to tweak the difficulty of the game. We had to be sure:
- the chimneys aren’t too tall
- the jumping mechanic ( the object chain) works extremely well in avoiding the chimneys
- the chimneys shouldn’t spawn that often (so the players can have some emotional relief in between chimneys)
The rest is simply wrapping it up into an ER mode, where points are scored for the distance covered by Santa.
Link to Santa Claus Chimney Challenge game:
Summary
I hope this article helps developers with their game design thinking. This approach can basically be applied to any other game genre for HTML5 game development. For more inquiries, feel free to drop us an email: [email protected]
Christmas Design














